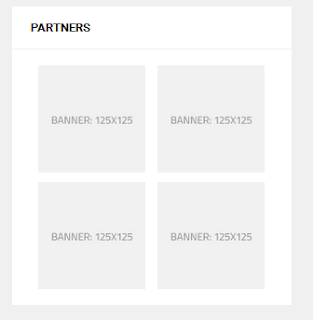
Halo sobat thobib lab,sudah beberapa admin ngak post di blog ini.kali ini admin akan bagikan "Tutorial Membuat Kotak Iklan ukuran 125 x 125 di Sidebar". Sebelumnya saya juga menggunkan tutorial ini di blog saya sendiri.
Sebenarnya ide ini sudah di pakai oleh arlina design, karena saya tertarik saya akan share lagi.
Berikut langkah - langkahnya :
1. Masuk ke Tema.
2. Edit html, letakkan kode berikut di atas ]]></b:skin>
/* CSS Ad Slot Wrapper */
.kotak_iklan {margin:auto;transition:all 1s ease-out;}
.kotak_iklan .sidebar .widget-content,.kotak_iklan .sidebar-two .widget-content{padding:0;border:0;}
.kotak_iklan .sidebar .widget {margin-bottom:0;padding:0;
.kotak_iklan img{background:#fff;text-align:center;margin:5px 2.5px;padding:2.5px;border:1px solid #ddd!important;transition:all .6s ease-out}
.kotak_iklan img:hover {background:#fff;border-color:#bbb!important;}
.kotak_iklan2 {text-align:center;margin:0 auto;transition:all 1s ease-out;}
.kotak_iklan2 .sidebar .widget-content,.kotak_iklan2 .sidebar-two .widget-content{padding:0;background:#f2f6f7;box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);border:0;}
.kotak_iklan2 .sidebar .widget,.kotak_iklan2 .sidebar-two .widget {margin-bottom:0;padding:0;}
.kotak_iklan2 img {text-align:center;transition:all 1s ease-out;}
.kotak_iklan2 img:hover {transition:all .5s ease-out;}
.kotak_iklan3 {position:relative;margin:0 auto;}
3. Lalu save, masuk ke Tata Letak → Tambahkan Gadget dengan html berikut
: <div class="kotak_iklan">
<a href="#" title="judul iklan"><img class="noborder" src="http://1.bp.blogspot.com/-AzY4b7aWefY/VXoZ6aD1m3I/AAAAAAAACac/jY9906KnHSs/s1600/125x125.jpg" alt="" width="125" height="125" /></a>
<a href="#" title="judul iklan"><img class="noborder" src="http://1.bp.blogspot.com/-AzY4b7aWefY/VXoZ6aD1m3I/AAAAAAAACac/jY9906KnHSs/s1600/125x125.jpg" alt="alt gambar" width="125" height="125" /></a>
<a href="#" title="judul iklan"><img class="noborder" src="http://1.bp.blogspot.com/-AzY4b7aWefY/VXoZ6aD1m3I/AAAAAAAACac/jY9906KnHSs/s1600/125x125.jpg" alt="alt gambar" width="125" height="125" /></a>
<a href="#" title="judul iklan"><img class="noborder" src="http://1.bp.blogspot.com/-AzY4b7aWefY/VXoZ6aD1m3I/AAAAAAAACac/jY9906KnHSs/s1600/125x125.jpg" alt="alt gambar" width="125" height="125" /></a>
</div>
Selamat Bereksperimen









No comments: